現在このブログでは下記サイトを参考にLatexで数式をかけるようにしております。
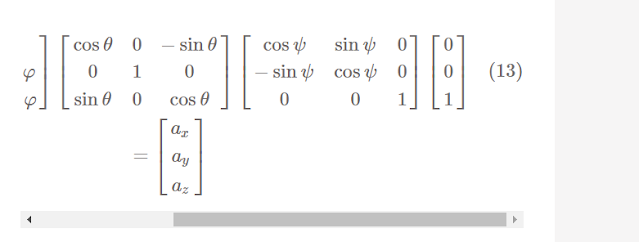
その際に気になる点として、下記のように数式が画面幅を超えて表示されてしまいます。
PCのような大画面で見ている時はあまり気にならないのですが、スマホやタブレッドのような小さな画面で見るとかなり違和感があるため、修正していきたいと思います。divタグにクラスを追加してAutoscrollを適用する
最近HTMLを勉強中なので、タグにクラスを付けることでCSSで簡単に装飾をすることができると分かりました。今回は学んだことを活かしてdivタグにクラスを付与してCSSで装飾するようにします。
今回追加したスクロールさせるCSS
今回追加したCSSは下記のとおりです。
/*[START]texで書いた数式が画面からはみ出した場合にスクロールさせる*/
div.tex{
overflow-x: auto;
}
/*[END]texで書いた数式が画面からはみ出した場合にスクロールさせる*/簡単に説明するとdivタグにtexというクラスを指定した場合に画面からはみ出した際スクロールバーを表示するようにしています。詳しい使い方は次で紹介します。
今回div.texという要素を特定したクラスセレクタで指定しています。divタグ以外の全texクラスに適用したいというひとはdiv.texとなっている個所を.texに変更してください。
(参考)スタイルの優先順位
使いかた
使い方は簡単で、数式を下記divタグで挟みます。
<div class = "tex">入力したい数式</div><div class="tex">\begin{equation}\begin{bmatrix}1 & 0 & 0 \\ 0 & \cos\varphi & \sin\varphi \\ 0 & -\sin\varphi& \cos \varphi\end{bmatrix}\begin{bmatrix}\cos\theta & 0 & -\sin\theta \\ 0 & 1 & 0 \\ \sin\theta & 0 & \cos \theta\end{bmatrix} \begin{bmatrix}\cos\psi & \sin\psi & 0\\ -\sin\psi & \cos \psi & 0 \\ 0 & 0 & 1\end{bmatrix}\begin{bmatrix}0 \\ 0 \\ 1\end{bmatrix} = \begin{bmatrix}a_x\\ a_y \\a_z\end{bmatrix}\end{equation}</div>実行結果
先ほどのコードを追加して表示した結果、下記のように画面枠からはみ出す場合はスクロールバーが表示されるようになりました。これでスマホなどでも問題なく数式を見ることができるようになったと思います。
まとめ
今回はCSSでtexクラスの装飾を追加し、数式が画面からはみ出した場合に画面内に収まるようにスクロールバーが表示されるように変更しました。
まだ全部の記事に今回のdivタグ挿入作業が終わっていないため、随時変更を適用していこうと思います。もし、数式が画面からはみ出しているような記事がありましたらコメントにて残していただけると幸いです。








.png)

0 件のコメント:
コメントを投稿