自分のブログでも設置したいと思い調べたので、導入手順をまとめました。
フォローボタンを作成できるサイト「Twitter publish」
まず初めにフォローボタンのHTMLを作成します。
今回はTwitter Publishというサイトを利用しました。
リンクはこちら↓
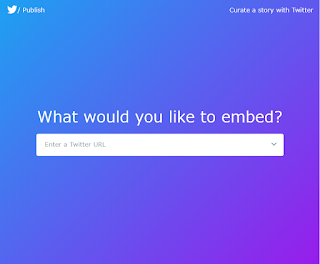
こちらのリンク先に行って頂きますと次のような画面が表示されると思います。
こちらに自分のTwitterのアカウントのURLを貼ります。
アカウントのURLはTwitterのプロフィールを表示した際のURLです。
私の場合は
と入力します。
URLを入力すると次のような画面が表示されます。
フォローボタン以外にもタイムラインを表示することもできるみたいですね。
今回はフォローボタンを作成するのが目的なので、右側の「Twitter Buttons」を選択します。
そしたら次のように「Follow Button」、「Mention Button」のどちらを作成するか選択します。
恥ずかしながらMentionというというものをここで初めて知りました。
簡単に言うと他のユーザーを指定してツイートをすることが出来、指定されたユーザーには通知が届くというものらしいです。
とりあえず今回はFollow Buttonのみ作ります。
Follow Buttonをクリックすると次のような画面が表示されます。
デフォルトのままだと「Follow @ユーザー名」と英語表記になっています。
このままでいい方はCopy Codeを選択してください。
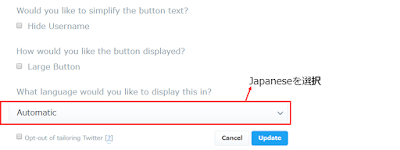
日本語がいいという方は「set customization options」を選択し、AutomaticとなっているところをJapaneseにし、Updateボタンを押してください。
そうすると「@ユーザー名さんをフォロー」という表記に変わります。
ちなみにこちらのオプション画面ではボタンのサイズを大きくしたり、ユーザー名を表記しないようにも出来るみたいです。
Updateボタンを押したらCopy Codeを押してひとまず終了です。
ちなみにMentionボタンもFollowボタンと同じ作業で作ることが可能です。
Blogger側の設定
Follow Buttonのコードをコピーしたら次はBlogger側の設定を行います。
Bloggerの設定画面を開き、レイアウト→ガジェットの追加を選択します。
今回はホームページの横に追加したいので、sidebar-sectionの所に追加します。
そしてHTML/JavaScriptを選択し、表示された画面に先ほどコピーしたコードを張り付ければ終了です。
反映されたか確認
確認したところ、動作もきちんとし問題なさそうです。
(2024/01/03追記)TwitterからXに変わってます。
TwitterからXに変わりましたが、それに合わせて下記サイトもX仕様になってました。見た目は変わってますが、やり方は前回と特に変わりがなさそうです。問題無いと思いますが、念の記載しておきます。















.png)

とても参考になりました。
返信削除ありがとうございます。